Para realizar esto necesitaremos, programar código
javascript sumamente sencillo.
Para comenzar con esté tutorial lo primero que tenemos que
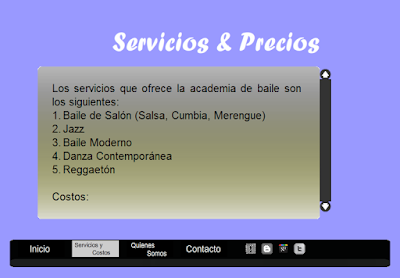
hacer es crear nuestro diseño donde colocaremos el texto del scroll, les muestro
el mío como quedo.
Lo que necesitamos para este ejemplo:
-
Realmente el fondo gris simplemente es una
imagen que yo he creado con y la he colocado ahí, para identificar el área
donde estará el texto.
- * Necesitamos 2 botones como los que se muestran al
lado derecho uno que nos indique hacia arriba el otro hacia abajo. Una vez que
los programemos funcionaran para subir y bajar el texto.
- * Necesitaremos una caja de texto, está la tomamos
con la herramienta de texto (T), las características que tendrá la caja de
texto serán las siguientes:
Las principales
características a las que debemos prestar atención son las siguientes:
- * El texto debe de ser dinámico.
- * Debemos seleccionar la opción multilinea.
- * Var: que le asignaremos a este componente será TextoMision, la variable puede ser
cualquiera no es necesario que tenga esté texto siempre.
En donde tenemos el tiempo de
nuestros fotogramas, nos iremos y presionaremos el primer fotograma clave (que
es el que tiene un punto oscuro), y presionamos f9, aquí colocaremos el siguiente código:
stop();
TextoMision = "";
TextoMision=”Mision”;
TextoMision +=" Dar un servicio
personalizado de enseñanza de baile, buscando la accesibilidad, asi como la
satisfacción plena de sus expectativas mediante la labor de nuestro personal
capacitado, con una verdadera cultura de servicio, logrando así su certeza y lealtad
de nuestros clientes ";
En estas líneas lo único que
hacemos es un stop(); para que la
línea de tiempo solo se ejecute una vez, o sea donde está la pantalla principal
y colocamos TextoMision +=”xx”; para
que tome el texto que queremos mostrar.
Ahora tenemos que seleccionar el
botón de arriba y ponerle el siguiente código:
on (press) {
TextoEmpresa.scroll -= 1;
}
Ahora seleccionamos el botón de
abajo y escribimos el siguiente código:
on (press) {
TextoEmpresa.scroll += 1;
}
Hemos terminado esto solo falta
probarlo, suerte; si quieren observar mi ejemplo se encuentra en este mismo
blog en el menú donde dice Pagina Flash.
Aquí les dejo esto próximamente realizare un vídeo de ello para que quede más claro y subiré el archivo para que lo puedan descargar solo tengan me pasiciencia.




Comentarios